TUTORIAL – DESIGN – FIXO
Olá!
Neste tutorial iremos abordar questões de design da nossa plataforma Modelo. Com este conteúdo, você poderá editar cores de botões, cores de fundo, logo principal da loja, opções de exibição de botões, entre outros itens.
Começaremos apresentando o caminho para abrir as configurações de edição.
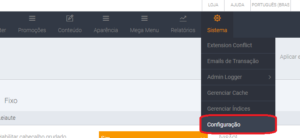
1. Vá em Sistema/Configuração:
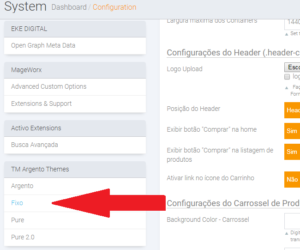
2. Procure pela área do “TM Argento Themes”. O tema que iremos editar é o “Fixo”, então clique na opção para abrir as configurações.
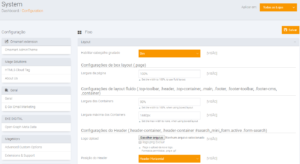
Na página de edição, os campos são divididos em 7 áreas:
- Layout
- Background
- Top navigation
- Botões
- Abas – Pág. Produto
- Fontes
- Inclusões adicionais de CSS e Head
Vamos começar falando pela aba LAYOUT.
Dica: alguns itens são exibidos com observações entre parênteses ‘()’ contendo as áreas que serão afetadas. Caso você tenha algum conhecimento específico de design de páginas Web, eles irão facilitar o processo de edição, pois estes informam os ID’s das Div’s que serão editadas.
- LAYOUT
Habilitar cabeçalho grudado – Habilita/desabilita o cabeçalho da página (que contém a logo, a barra de pesquisa, o menu principal, entre outros) a ficar fixo no topo ao rolar pela página. Opção válida apenas para resoluções de Desktop.
Configurações de box layout (.page) / Largura da página – Campo para inserir a porcentagem da largura de todas as páginas da loja. Recomendamos manter em 100%.
Configurações de layout fluido (.top-toolbar, .header, .top-container, .main, .footer, .footer-toolbar, .footer-cms, .container)
Largura dos Containers e Largura máxima dos Containers são campos de largura do conteúdo do site: blocos, banners, exibição de produtos, enfim, o que está sendo exibido. São campos que nós recomendamos manter em 90% e 1440px, respectivamente, sempre lembrando que o layout da nossa plataforma Modelo é responsivo, ou seja, pensado tanto para resoluções de Desktop quanto para resoluções Mobile.
Configurações do Header (.header-container, .header-container #search_mini_form.active .form-search)
Logo Upload – É neste campo que você poderá inserir a logo principal da loja. Fique atento às dimensões da imagem que você irá inserir. De preferência siga o exemplo da logo da Modelo.
Posição do Header – Posição do cabeçalho, entre Horizontal e Vertical. Recomendamos manter a opção Header Horizontal.
Exibir botão “Comprar” na home – Habilita/desabilita a exibição do botão ‘Comprar’ nos cards dos produtos, especificamente na Home.
Exibir botão “Comprar” na listagem de produtos – Habilita/desabilita a exibição do botão ‘Comprar’ nos cards dos produtos, especificamente nas listagens/páginas de categoria.
Ativar link no ícone do Carrinho – Habilita/desabilita a ativação de um link direto para o carrinho no ícone existente no cabeçalho. Se a opção for ‘sim’, o clique no ícone leva para o carrinho. Se for ‘não’, o clique exibe uma lista dos itens adicionados no carrinho.
Configurações do Jumbotron na Home
Background Color – Carrossel – Aplica uma cor de fundo às Div’s que tenham ‘jumbotron’ no nome da classe. Um exemplo de Div afetada por este campo é a nossa Barra de Promoção.
Background Color – Item do Carrossel – Aplica uma cor de fundo aos itens de um carrossel que possuir estrutura de lista (UL/LI).
Configurações Para Página do Produto
Exibir Descrição Curta na Página do Produto – Habilita/desabilita a exibição da Descrição Curta na página do produto. Essa descrição fica acima do preço do produto e do botão Comprar nas páginas de todos os produtos da loja.
- BACKGROUND
Nesta aba você pode adicionar cor de fundo ou inserir imagens para o fundo das áreas citadas. Os itens desta aba contém os campos Cor, Imagem, Repeat e Posição: Corpo, Conteúdo do Top toolbar, Conteúdo do Cabeçalho, Conteúdo do Content, Main content e Conteúdo do Rodapé. Nos demais itens, apenas a Cor poderá ser editada.
No campo Cor você escolhe uma cor para ser aplicada como cor de fundo, de forma uniforme. No campo Imagem você pode inserir um arquivo de imagem para ser aplicada ao fundo da área citada. Você poderá editar a forma em que essa imagem será exibida nos dois próximos campos: REPEAT e POSIÇÃO.
Repeat define se/como uma imagem de fundo será repetida. Por padrão, uma imagem em segundo plano é repetida vertical e horizontalmente.
- no-repeat : A imagem de fundo não é repetida. A imagem só será exibida uma vez
- repeat : A imagem de fundo é repetida vertical e horizontalmente. A última imagem será cortada se não for ajustada.
- repeat-x : A imagem de fundo é repetida apenas horizontalmente
- repeat-y : A imagem de fundo é repetida apenas verticalmente
Posição A imagem de fundo é colocada de acordo com a Posição. Se nenhuma posição de fundo for especificada, a imagem sempre será colocada no canto superior esquerdo do elemento.
Corpo (body)
Área total da loja. O nível mais acima da estrutura HTML.
Conteúdo do Top toolbar (.top-toolbar-container)
Pequena área com algumas poucas informações. Um exemplo de exibição desta área é no Checkout, onde traz informações sobre Central de Atendimento.
Conteúdo do Cabeçalho (.header-container, .header-container #search_mini_form.active .form-search)
Toda a área do cabeçalho, onde inclui a barra de pesquisa e a logo, por exemplo.
Conteúdo do Content (.main-container) & Main content (.main)
Para exemplificarmos estas áreas, vamos utilizar um printscreen.
A área em vermelho reflete ao Conteúdo do Content. A área em azul reflete ao Main content. Obs.: Na Home da loja, apenas os valores inseridos no Main content são considerados.
Conteúdo do Rodapé (.footer-container) & Newsletter
Utilizaremos o recurso do Printscreen novamente para descrever estas duas áreas.
A área superior em cinza reflete ao Newsletter. A área em azul reflete ao Conteúdo do Rodapé.
Veja todos os departamentos (.ms-megamenu .ms-level0:last-child)
Esta área reflete ao último item do Menu superior da loja. Caso não queira dar nenhum destaque à este item, insira o valor ‘transparent’ ao campo. Assim, a área ficará transparente e irá exibir a cor padrão do Menu.
Cor Icones do Header (Desktop)
Define a cor dos ícones de Usuário e do Carrinho, que estão localizados no cabeçalho, para a versão Desktop.
Cor Icones do Menu Mobile
Define a cor dos ícones de Usuário, Carrinho e Menu que estão localizados no cabeçalho, para a versão Mobile.
Menu Wrapper (menu width 100%)
Define a cor de fundo do Menu superior da loja. ATENÇÃO: a cor dos itens do Menu você irá incluir nas configurações do MegaMenu. Esta é apenas a cor de fundo.
- TOP NAVIGATION
Itens referentes ao Menu padrão do Magento. Como utilizamos o MegaMenu como menu principal no lugar do padrão do Magento, os itens dessa aba são desconsiderados. Caso queira editar os itens do Menu, acesse ESTE TUTORIAL.
- BOTÕES
Esta aba contém itens para editar opções de cor dos botões da loja. Os itens desta aba possuem os seguintes campos:
Border color : Cor da borda
Background color : Cor de fundo
Hover state background color : Cor de fundo ao passar do mouse
Font color : Cor da fonte
Hover state font color : Cor da fonte ao passar do mouse
São 3 comportamentos para você editar.
Botão (button.button span)
Aqui você edita o comportamento da maioria dos botões presentes na loja. Botões como: Busca (cabeçalho), botão Comprar da Home e da Listagem, botão de Newsletter, botão principal do Checkout, entre outros.
Botão Alternativo (button.btn-alt span)
Aqui você edita o comportamento do botão alternativo da loja. Este é o botão que menos é exibido; está presente no carrinho (Continuar Comprando) e no popup do Carrinho (Carrinho).
Botão Adicionar ao Carrinho – Visão do Produto (.product-view .product-shop .btn-cart span, .amazonstyle-checkboxes .btn-cart span, button.btn-checkout span)
Este é o comportamento do botão Comprar na página do produto e do Fechar Pedido no carrinho. Como os outros, também é exibido em outros pontos da loja.
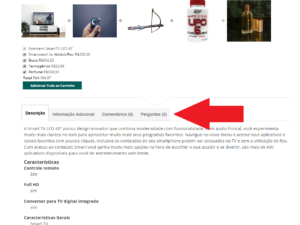
- ABAS – PÁG. PRODUTO
Esta aba reflete às abas na página do produto. Segue printscreen.
Font-family – Nome/família da fonte
Font size – Tamanho da fonte
Font weight – “Peso” da fonte. Duas opções: normal ou negrito (bold)
Text transform – Transformação do texto. 4 opções: none (nenhuma), uppercase (MAIÚSCULA), capitalize (Primeira Letra Maiúscula), lowercase (minúscula).
Background color – Cor de fundo
Font color – Cor da fonte
Border color – Cor da borda
Hover state (.easytabs li:hover)
Configurações para as abas ao passar do mouse.
Background color – Cor de fundo
Font color – Cor da fonte
Border color – Cor da borda
Active state (.easytabs li.active)
Configurações para as abas que estão ativas.
Background color – Cor de fundo
Font color – Cor da fonte
Border color – Cor da borda
- FONTES
Aqui estão algumas configurações de fontes da loja, a maioria relacionada à cor.
Head links – Neste campo você pode integrar fontes do Google. Insira neste formato: <link href=’//fonts.googleapis.com/css?family=Source+Sans+Pro’ rel=’stylesheet’ type=’text/css’/>
Page, sidebar, containers title (.page-title h1, .page-title h2, .hero .block-title span, .sidebar .block-title, .product-name h1, .product-collateral .h2, .product-collateral h2, .box-collateral .h2, .box-collateral h2, .cart .crosssell h2, .suggestpage-index-index h2)
Envolve vários campos de texto. Na Home, os títulos das áreas de exibição dos produtos (Seleção Especial, Novos Produtos, etc.); Na página de produtos, o nome do produto, os títulos das áreas de produtos relacionados (Aproveite e compre junto, Quem comprou este produto comprou também, etc.), entre outros.
Font-family – Nome/família da fonte
Font size – Tamanho da fonte
Text transform – Transformação do texto. 4 opções: none (nenhuma), uppercase (MAIÚSCULA), capitalize (Primeira Letra Maiúscula), lowercase (minúscula).
Título Sidebar (.sidebar .block-title)
Configuração do Título do Sidebar, campo lateral geralmente localizado na página do produto. Pouco utilizado na plataforma Modelo.
Font size – Tamanho da fonte.
Cor da fonte do título (.jumbotron .page-title h2, .page-title h1, .page-title h2, .product-name h1)
Configuração que afeta os títulos – tanto as tags H1 quanto as H2 – localizados na Home (Seleção Especial, Novos Produtos, etc.) e o nome do produto na Página do produto.
Central atendimento topo (.top-toolbar span)
Configuração que afeta os campos de texto – tag <span> – que estão localizados no cabeçalho. Textos como “Central atendimento” (acima da barra de busca) e “Meus pedidos” (na área de login).
Cor da fonte do Top cart (.header-content .top-login p a, .header-content .top-login span a)
Configuração que afeta o campo “Entre ou Cadastre-se” no cabeçalho.
Cor da fonte do título do Newsletter (.footer-newsletter .block-subscribe .block-title span)
Configuração que afeta o campo “Receba nossas ofertas e novidades” na área de assinatura Newsletter.
- INCLUSÕES ADICIONAIS DE CSS E HEAD
Links Adicionais do Head – Por este campo você insere links para arquivos adicionais CSS. Se você estiver utilizando a nossa plataforma Modelo, não há a necessidade de utilizá-lo.
Estilos CSS – Neste campo você poderá inserir códigos CSS adicionais. Fique à vontade para inserir qualquer código nesta área.