Configurar login do Facebook na plataforma Modelo
Para configurar o login pelo Facebook na loja, você deverá criar/configurar um aplicativo no Facebook, especificamente para login. Siga os passos a seguir:
1. Realize o login ou o cadastro de uma conta no Facebook, em https://www.facebook.com.
2. Visite https://developers.facebook.com/apps. Nesta página, caso esteja realmente logado, haverá um botão de cadastro de uma conta de desenvolvedor (caso não possua). Clique em Cadastrar-se Agora. Veja print abaixo:
3. Ao clicar no botão, o popup abaixo será exibido, com os passos para a criação de uma conta de desenvolvedor. Clique em Avançar.
4. Você deverá inserir os primeiros dados do aplicativo de login, como Nome do Aplicativo (ele deverá ser único, então insira o nome da loja, por exemplo) e o Email. Como diz no print abaixo, você poderá manter o mesmo email da conta, que já será exibido nesta tela.
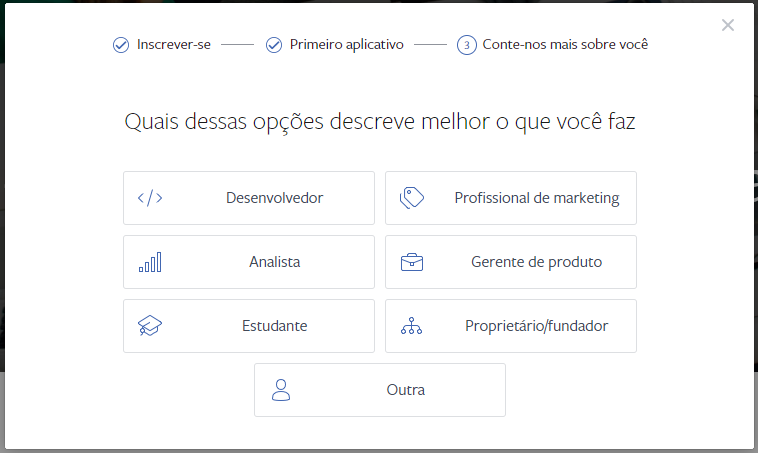
5. Na próxima tela, selecione uma das opções que lhe descreve melhor.
6. Pronto! Sua conta de desenvolvedor no Facebook está criada. Clique no botão em destaque ADD YOUR FIRST PRODUCT e vamos adicionar seu primeiro produto (ou aplicativo, no caso).
7. No Painel que se apresenta, a primeira tela é para que você possa adicionar uma das opções de aplicativos que o Facebook lhe apresenta. No nosso caso, vamos selecionar o Login do Facebook, que é o primeiro da lista. Clique no botão CONFIGURAR, em destaque no print abaixo:
8. Você será levado ao ínicio rápido para adicionar o aplicativo. Na primeira tela você seleciona a plataforma que, no caso, é a Web. Clique no ícone, que é destacado no print abaixo:
9. No campo URL do site você irá inserir o endereço da loja. Para facilitar, abra a sua loja e copie e cole o endereço dela neste campo. Clique em Save para salvar a URL e depois clique em Continuar.
Os passos 2, 3 e 4 podem ser ignorados (apenas clique no botão Avançar, na parte inferior de cada passo) pois o módulo instalado nas lojas baseadas na plataforma Modelo da Bring já incluem os códigos citados nesses passos. O passo 5 apenas apresenta uma mensagem final de conclusão, também exibindo passos já presentes no módulo.
10. O domínio da loja será copiado ao campo Domínios do aplicativo que se encontra na página de configuração BÁSICO do Facebook. Após inserir a URL, salve as alterações. Segue print abaixo do local:
11. O próximo passo é configurar o módulo e a URL de redirecionamento, necessária para que o Facebook reconheça o uso do aplicativo de login na loja. Para isso, vamos ao Painel Administrativo da loja. A URL é disponibilizada pelo módulo, na sua página de configuração.
IMPORTANTE: nos próximos passos, deixe as configurações do Facebook em uma janela do seu navegador e o Painel Administrativo em outra janela. Vamos copiar informações de uma página para a outra.
Em Sistema/Configuração/Plumrocket Inc/Twitter & Facebook Login…
11.1 na aba Geral copie as configurações que são exibidas abaixo:
11.2 Na aba Facebook, atente-se ao campo OAuth Redirect URI. Na página de configuração no Facebook, no menu à esquerda, vá em Login do Facebook e clique em Configurações. Preencha o campo URIs de redirecionamento do OAuth válidos com a URL colada do Painel Administrativo e salve.
Print do campo OAuth Redirect URI:
Print da configuração no Facebook:
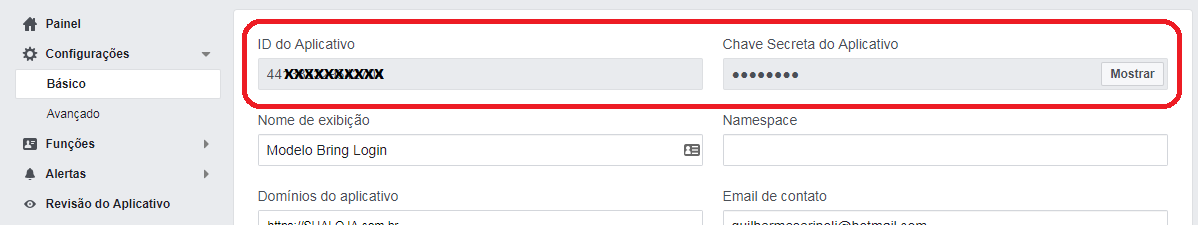
11.3. Vamos inserir os dados do aplicativo no Painel Administrativo da loja. No Facebook, retorne à página BÁSICO, em Configurações. Os campos ID do Aplicativo e a Chave Secreta do Aplicativo são campos que você deverá copiar e colar no Painel Administrativo da loja.
Copie os dois campos e cole, respectivamente, nos seguintes campos no Painel Administrativo da loja: App ID e App Secret. Veja abaixo no print:
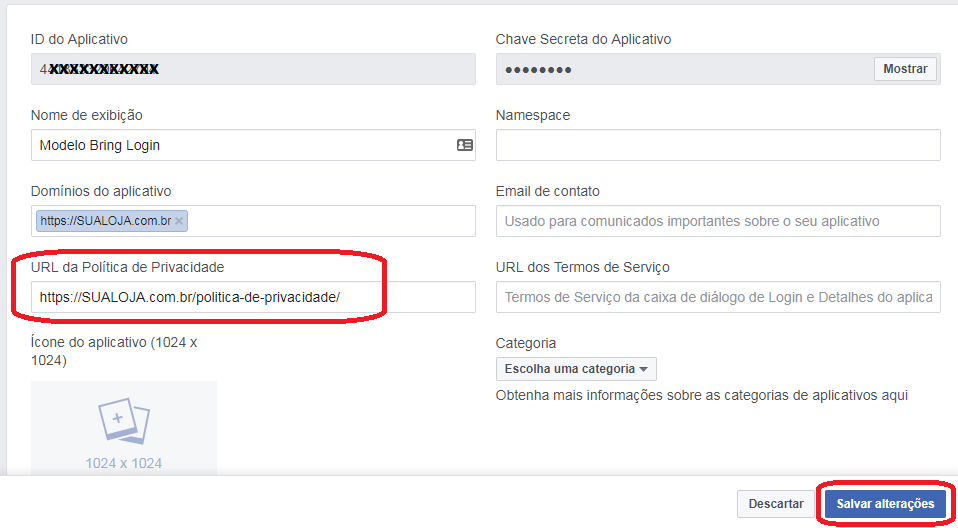
12. Agora vamos adicionar outro campo nas configurações do Facebook. É obrigatória a inserção do campo URL da Política de Privacidade. Na nossa plataforma Modelo temos uma página padrão para tal, que é linkada no rodapé da loja como Política de Privacidade. Confirme na sua loja se a página realmente existe e, caso não exista, crie-a pelo Painel Administrativo.
Você deverá inserir a URL desta página no campo citado e clique em Salvar Alterações. Veja abaixo no print:
13. O próximo passo é tornar o aplicativo público, ou seja, pronto para ser utilizado. No menu lateral esquerdo, vá em Revisão do Aplicativo. O Facebook irá lhe perguntar se pode tornar o aplicativo público: clique para mudar a “chave” para SIM.
Caso as configurações estejam todas corretas, o popup abaixo será exibido. Você deverá escolher uma categoria para o seu tipo de negócio (recomendado: compras). Escolha uma e clique em Confirmar.
Se tudo der certo a mensagem Seu aplicativo está ativo e está disponível ao público será exibida na página.
Vá na sua loja e teste o login utilizando o Facebook, tanto no cadastro da loja quanto no Checkout: são os dois locais onde o botão de registro pelo Facebook são exibidos na loja.