Configuração Login via Rede Social – Magento 2
Segue abaixo os passos para configurar login via Rede Social em sua loja Magento 2, utilizando o módulo Amasty Social Login. Suporta Google, Facebook, Instagram, LinkedIn, entre outros.
1 – No Painel Administrativo, vá em LOJAS -> CONFIGURAÇÃO
2 – No menu à esquerda, procure pela aba Extensões Amasty e clique no item SOCIAL LOGIN.
3 – Vamos começar pela aba CONFIGURAÇÕES GERAIS
3.1 – Habilitar Social Login – Selecione ‘SIM’ para habilitar a exibição dos botões de redes sociais, que permitem o login via Facebook, Google, e outros.
3.2 – Adicionar Login Social para – Use o campo multi-select para adicionar o login via rede social em vários locais da loja. Os locais são listados como na imagem abaixo. Selecione mais de um local com a tecla CTRL selecionada.
3.3 – Formato dos botões de login – Especifique o formato dos botões de login entre as seguintes opções: redondo, retangular ou quadrado para 3 ou mais botões habilitados.
3.4 – Habilitar Ajax Popup – Configure ‘Sim’ para ativar o AJAX Pop-up para registro e login.
3.5 – Posição dos botões de login – Escolha a posição onde será exibido os botões de login.
Posições disponíveis: Topo, Abaixo, Direita, Esquerda.
3.6 – Redirecionar após login – Selecione a página necessária, para onde direcionar os clientes após seu login social.
Opções disponíveis: Ficar na página atual, Para URL personalizada, Atualizar a página atual.
3.7 – Use New Redirect URI – manter como Sim.
3.8 – New Redirect URL – Neste campo você verá a URL da sua loja que será usada para redirecionamentos após o login.
_____________________________________________________________________
LOGIN VIA FACEBOOK
Para configurar o login pelo Facebook na loja, você deverá criar/configurar um aplicativo no Facebook, especificamente para login. Siga os passos a seguir:
1. Realize o login ou o cadastro de uma conta no Facebook, em https://www.facebook.com.
2. Visite https://developers.facebook.com/apps. Nesta página, caso esteja realmente logado, haverá um botão de cadastro de uma conta de desenvolvedor (caso não possua). Clique em Cadastrar-se Agora. Veja print abaixo:
3. Ao clicar no botão, o popup abaixo será exibido, com os passos para a criação de uma conta de desenvolvedor. Clique em Avançar.
4. Você deverá inserir os primeiros dados do aplicativo de login, como Nome do Aplicativo (ele deverá ser único, então insira o nome da loja, por exemplo) e o Email. Como diz no print abaixo, você poderá manter o mesmo email da conta, que já será exibido nesta tela.
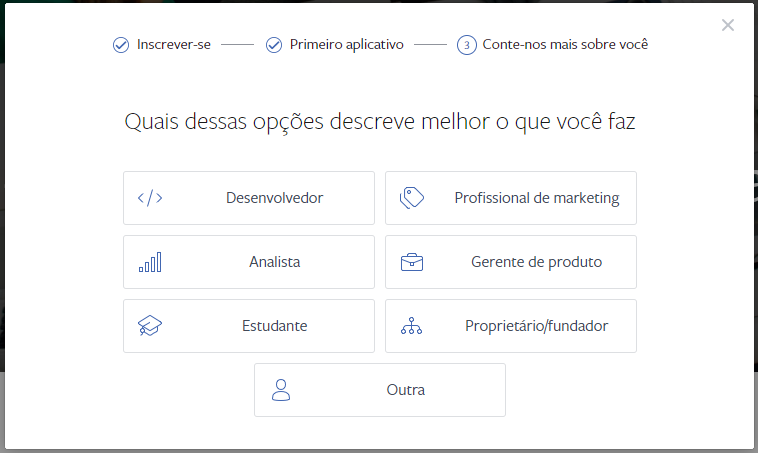
5. Na próxima tela, selecione uma das opções que lhe descreve melhor.
6. Pronto! Sua conta de desenvolvedor no Facebook está criada. Clique no botão em destaque ADD YOUR FIRST PRODUCT e vamos adicionar seu primeiro produto (ou aplicativo, no caso).
7. No Painel que se apresenta, a primeira tela é para que você possa adicionar uma das opções de aplicativos que o Facebook lhe apresenta. No nosso caso, vamos selecionar o Login do Facebook, que é o primeiro da lista. Clique no botão CONFIGURAR, em destaque no print abaixo:
8. Você será levado ao ínicio rápido para adicionar o aplicativo. Na primeira tela você seleciona a plataforma que, no caso, é a Web. Clique no ícone, que é destacado no print abaixo:
9. No campo URL do site você irá inserir o endereço da loja. Para facilitar, abra a sua loja e copie e cole o endereço dela neste campo. Clique em Save para salvar a URL e depois clique em Continuar.
Os passos 2, 3 e 4 podem ser ignorados (apenas clique no botão Avançar, na parte inferior de cada passo) pois o módulo instalado nas lojas baseadas na plataforma Modelo da Bring já incluem os códigos citados nesses passos. O passo 5 apenas apresenta uma mensagem final de conclusão, também exibindo passos já presentes no módulo.
10. O domínio da loja será copiado ao campo Domínios do aplicativo que se encontra na página de configuração BÁSICO do Facebook. Após inserir a URL, salve as alterações. Segue print abaixo do local:
11. O próximo passo é configurar o módulo e a URL de redirecionamento, necessária para que o Facebook reconheça o uso do aplicativo de login na loja. Para isso, vamos ao Painel Administrativo da loja. A URL é disponibilizada pelo módulo, na sua página de configuração.
IMPORTANTE: nos próximos passos, deixe as configurações do Facebook em uma janela do seu navegador e o Painel Administrativo em outra janela. Vamos copiar informações de uma página para a outra.
11.2 Atente-se ao campo New Redirect URL. Na página de configuração no Facebook, no menu à esquerda, vá em Login do Facebook e clique em Configurações. Preencha o campo URIs de redirecionamento do OAuth válidos com a URL colada do Painel Administrativo e salve.
Print do campo New Redirect URL:
Print da configuração no Facebook:
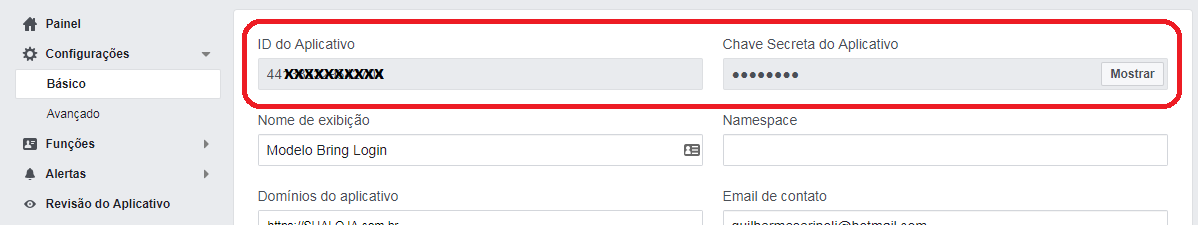
11.3. Vamos inserir os dados do aplicativo no Painel Administrativo da loja. No Facebook, retorne à página BÁSICO, em Configurações. Os campos ID do Aplicativo e a Chave Secreta do Aplicativo são campos que você deverá copiar e colar no Painel Administrativo da loja.
Copie os dois campos e cole, respectivamente, nos seguintes campos no Painel Administrativo da loja: App ID e App Secret. Veja abaixo no print:
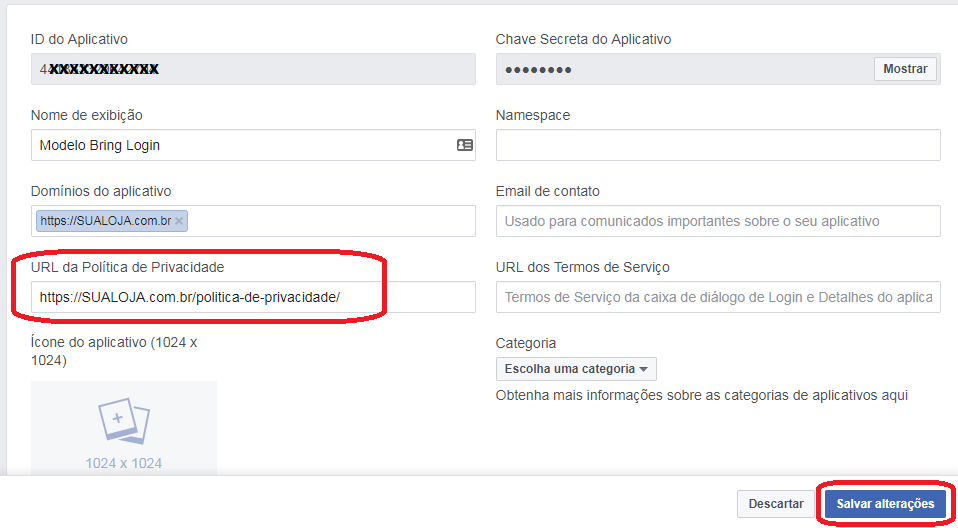
12. Agora vamos adicionar outro campo nas configurações do Facebook. É obrigatória a inserção do campo URL da Política de Privacidade. Na nossa plataforma Modelo temos uma página padrão para tal, que é linkada no rodapé da loja como Política de Privacidade. Confirme na sua loja se a página realmente existe e, caso não exista, crie-a pelo Painel Administrativo.
Você deverá inserir a URL desta página no campo citado e clique em Salvar Alterações. Veja abaixo no print:
13. O próximo passo é tornar o aplicativo público, ou seja, pronto para ser utilizado. No menu lateral esquerdo, vá em Revisão do Aplicativo. O Facebook irá lhe perguntar se pode tornar o aplicativo público: clique para mudar a “chave” para SIM.
Caso as configurações estejam todas corretas, o popup abaixo será exibido. Você deverá escolher uma categoria para o seu tipo de negócio (recomendado: compras). Escolha uma e clique em Confirmar.
Se tudo der certo a mensagem Seu aplicativo está ativo e está disponível ao público será exibida na página.
No Painel Administrativo, limpe o cache da loja e teste o login/cadastro utilizando o Facebook.
_____________________________________________________________________
LOGIN VIA GOOGLE
1 – Habilitado – Altere para SIM para exibir a opção de login via Google.
2 – Para habilitar o login via Google, é necessário criarmos uma espécie de aplicativo. Para criá-lo, acesse https://cloud.google.com/console/project.
3 – Com sua conta do GOOGLE logada, clique no botão CRIAR PROJETO e preencha as configurações.
4 – Especifique o nome do seu projeto. O ID será gerado automaticamente.
5 – Crie o projeto. Utilize a busca para encontrarmos a página das Credenciais. Veja abaixo:
6 – Já dentro da página de credenciais, clique em CRIAR CREDENCIAS e depois em ID DO CLIENTE DO OAUTH.
7 – Caso não tenha, será pedida uma tela de consentimento, para utilizar os serviços do Google.
8 – Escolha a opção EXTERNO e preencha as informações que forem sendo requisitadas.
9 – Assim que concluir, volte ao passo 5, para buscarmos a página Credenciais, e o passo 6, para criarmos o ID DO CLIENTE DO OAUTH.
10 – Já na página de criação do ID DO CLIENTE DO OAUTH, preencha o tipo de aplicativo como sendo Aplicativo da Web. Preencha também um nome – este item é utilizado apenas internamente.
11 – Atente-se ao campo New Redirect URL das configurações do Social Login no Painel da loja.
11.1 – Adicione a URL da loja no campo Origens JavaScript autorizadas. No campo URIs de redirecionamento autorizados adicione a URL colada do Painel Administrativo, do campo New Redirect URL, e clique em CRIAR.
Print do campo New Redirect URL:
Print da configuração no Google:
12 – Na tela serão apresentados Chave do Cliente(API Key) e Consumidor secreto (API Secret). Vamos inserir os dados do aplicativo no Painel Administrativo da loja.

12.1 Copie os dois campos e cole, respectivamente, nos seguintes campos no Painel Administrativo da loja: Chave do Cliente(API Key) e Consumidor secreto (API Secret). Veja abaixo no print:
13 – No Painel Administrativo, limpe o cache da loja e teste o login/cadastro utilizando o Google.
_____________________________________________________________________
LOGIN VIA INSTAGRAM
Para configurar o login pelo Instagram na loja, você deverá criar/configurar um aplicativo no Facebook, especificamente para login. Siga os passos a seguir:
1. Realize o login ou o cadastro de uma conta no Facebook, em https://www.facebook.com.
2. Visite https://developers.facebook.com/apps. Nesta página, caso esteja realmente logado, haverá um botão de cadastro de uma conta de desenvolvedor (caso não possua). Clique em Cadastrar-se Agora. Veja print abaixo:
3. Ao clicar no botão, o popup abaixo será exibido, com os passos para a criação de uma conta de desenvolvedor. Clique em Avançar.
4. Você deverá inserir os primeiros dados do aplicativo de login, como Nome do Aplicativo (ele deverá ser único, então insira o nome da loja, por exemplo) e o Email. Como diz no print abaixo, você poderá manter o mesmo email da conta, que já será exibido nesta tela.
5. Na próxima tela, selecione uma das opções que lhe descreve melhor.
6. Pronto! Sua conta de desenvolvedor no Facebook está criada. Clique no botão em destaque ADD YOUR FIRST PRODUCT e vamos adicionar seu primeiro produto (ou aplicativo, no caso).
7. No Painel que se apresenta, a primeira tela é para que você possa adicionar uma das opções de aplicativos que o Facebook lhe apresenta. No nosso caso, vamos selecionar a opção relacionada ao Instagram, Exibição básica do Instagram. Clique no botão CONFIGURAR, em destaque no print abaixo:
8. Você será levado ao ínicio rápido para adicionar o aplicativo. Na primeira tela você seleciona a plataforma que, no caso, é a Web. Clique no ícone, que é destacado no print abaixo:
9. No campo URL do site você irá inserir o endereço da loja. Para facilitar, abra a sua loja e copie e cole o endereço dela neste campo. Clique em Save para salvar a URL e depois clique em Continuar.
Os passos 2, 3 e 4 podem ser ignorados (apenas clique no botão Avançar, na parte inferior de cada passo) pois o módulo instalado nas lojas baseadas na plataforma Modelo da Bring já incluem os códigos citados nesses passos. O passo 5 apenas apresenta uma mensagem final de conclusão, também exibindo passos já presentes no módulo.
10. O domínio da loja será copiado ao campo Domínios do aplicativo que se encontra na página de configuração BÁSICO do Facebook. Após inserir a URL, salve as alterações. Segue print abaixo do local:
11. Vamos inserir os dados do aplicativo no Painel Administrativo da loja.
11.1 No Facebook, retorne à página BÁSICO, em Configurações. Os campos ID do Aplicativo e a Chave Secreta do Aplicativo são campos que você deverá copiar e colar no Painel Administrativo da loja.
11.2 Copie os dois campos e cole, respectivamente, nos seguintes campos no Painel Administrativo da loja: App ID e App Secret. Veja abaixo no print:
12. Agora vamos adicionar outro campo nas configurações do Facebook. É obrigatória a inserção do campo URL da Política de Privacidade. Na nossa plataforma Modelo temos uma página padrão para tal, que é linkada no rodapé da loja como Política de Privacidade. Confirme na sua loja se a página realmente existe e, caso não exista, crie-a pelo Painel Administrativo.
Você deverá inserir a URL desta página no campo citado e clique em Salvar Alterações. Veja abaixo no print:
13. O próximo passo é tornar o aplicativo público, ou seja, pronto para ser utilizado. No menu lateral esquerdo, vá em Revisão do Aplicativo. O Facebook irá lhe perguntar se pode tornar o aplicativo público: clique para mudar a “chave” para SIM.
Caso as configurações estejam todas corretas, o popup abaixo será exibido. Você deverá escolher uma categoria para o seu tipo de negócio (recomendado: compras). Escolha uma e clique em Confirmar.
Se tudo der certo a mensagem Seu aplicativo está ativo e está disponível ao público será exibida na página.
No Painel Administrativo, limpe o cache da loja e teste o login/cadastro utilizando o Instagram.
[IMPORTANTE] A opção de INSTAGRAM não puxa praticamente nenhum dado dos usuários, recomendamos utilizar o login via Facebook apenas, nesse caso.
_____________________________________________________________________
LOGIN VIA LINKEDIN
Para configurar o login pelo LinkedIn na loja, você deverá criar/configurar um aplicativo e também ter uma página de negócios no LinkedIn (ver https://www.linkedin.com/help/linkedin/answer/102672).
Após a criação da página de negócios, siga os passos à seguir para criar um aplicativo no LinkedIn:
1. Logue no LinkedIn, acesse https://www.linkedin.com/developers/apps e clique em CREATE APP
2. Preencha os dados como especificado no print logo abaixo:
2.1 . APP NAME – Nome do aplicativo
2.2 . LINKEDIN PAGE – página de negócios criada no primeiro passo. É um campo de busca, portanto, basta digitar o nome da sua empresa que possivelmente será achada a página.
2.3 . PRIVACY POLICY URL – A página de política de privacidade da sua loja.
2.4 . APP LOGO – Imagem em formato de logo do aplicativo.
2.5 . Aceite os termos e clique em CREATE APP.
3. Acesse as configurações do seu aplicativo e você verá os dados de conexão entre o aplicativo e a loja, algo como na imagem abaixo:

3.1 Basta copiar os dados no Painel Administrativo, na aba LINKEDIN, e salvar as alterações.
Em caso de dificuldades, por favor enviar email para [email protected].