Como alterar os produtos exibidos na página inicial
Bom dia!
Neste tutorial iremos detalhar como realizar alterações dos produtos que são exibidos na página inicial de sua loja.
Para melhor entendimento do tutorial a seguir, algumas considerações:
- Todos os passos possuem imagens ilustrativas abaixo de cada um.
- As imagens estão marcadas com retângulos de bordas arredondadas da cor laranja indicando os acessos e cliques.
- Ao realizar alterações na página inicial, prossiga sempre com cautela para evitar quebras no layout.
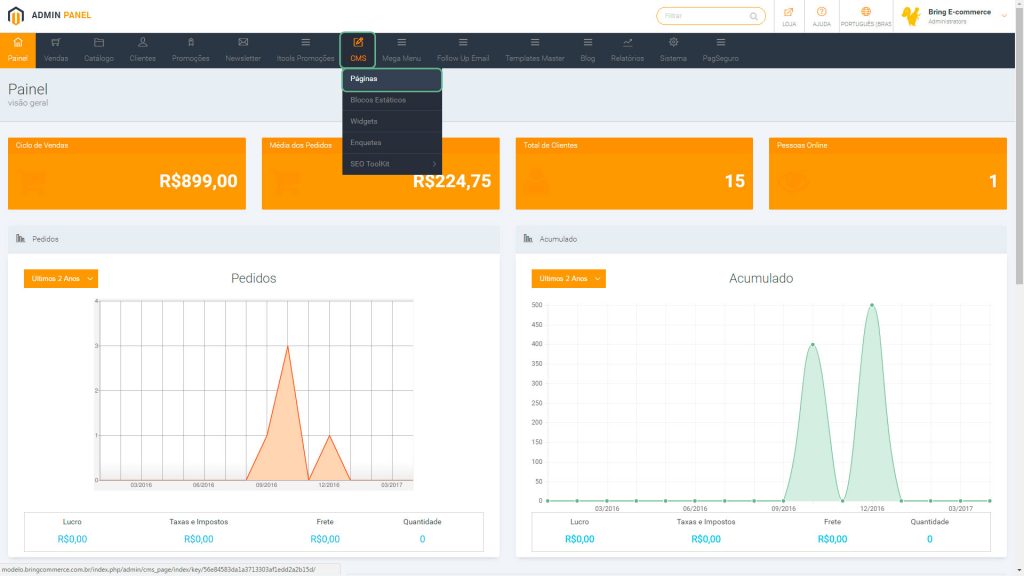
- No Menu CMS, clicar em “Páginas”.

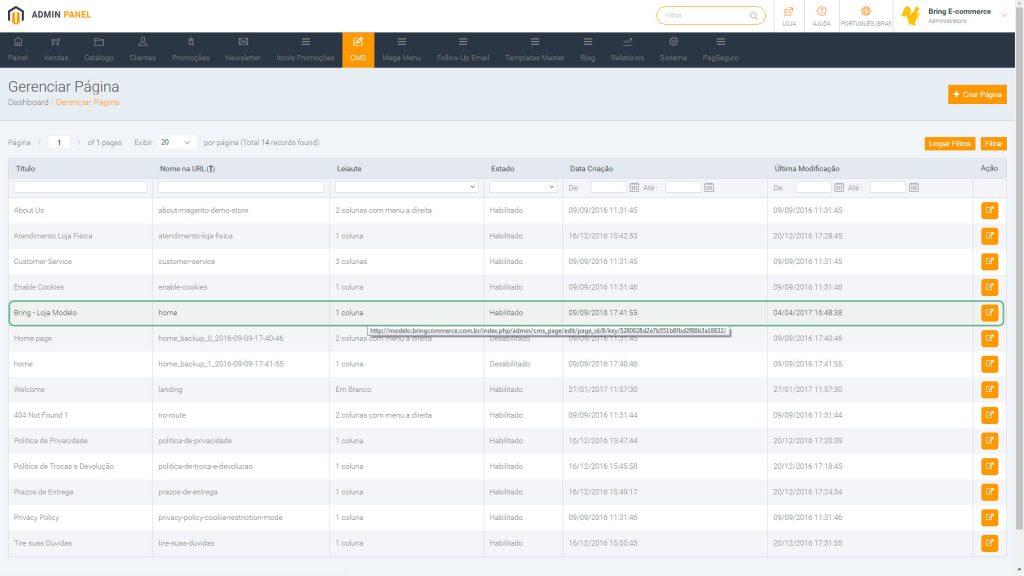
- Localizar na tabela a linha correspondente à pagina inicial (Por padrão, terá o valor “home” na coluna “Nome na URL”) e clicar na linha encontrada.

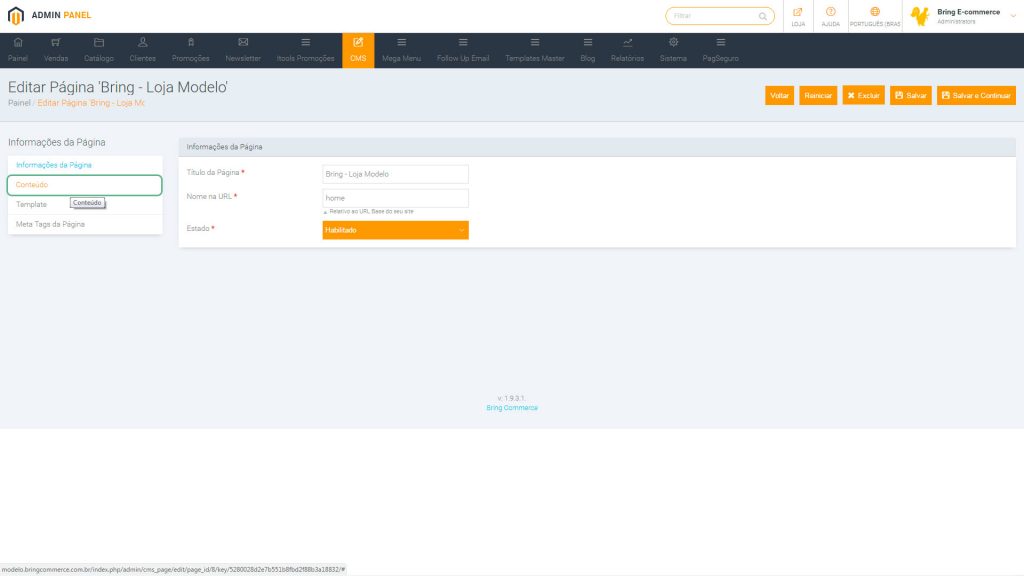
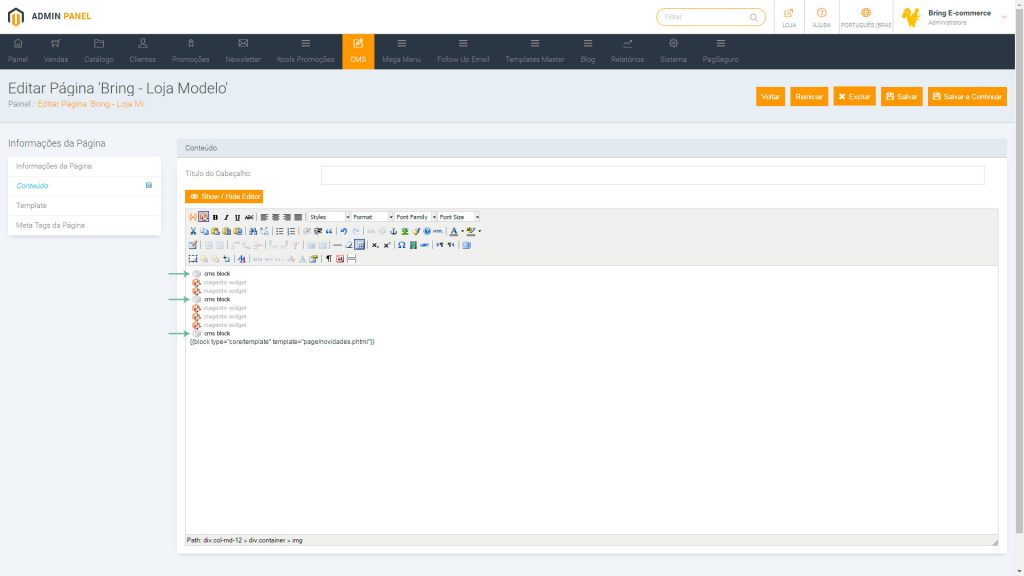
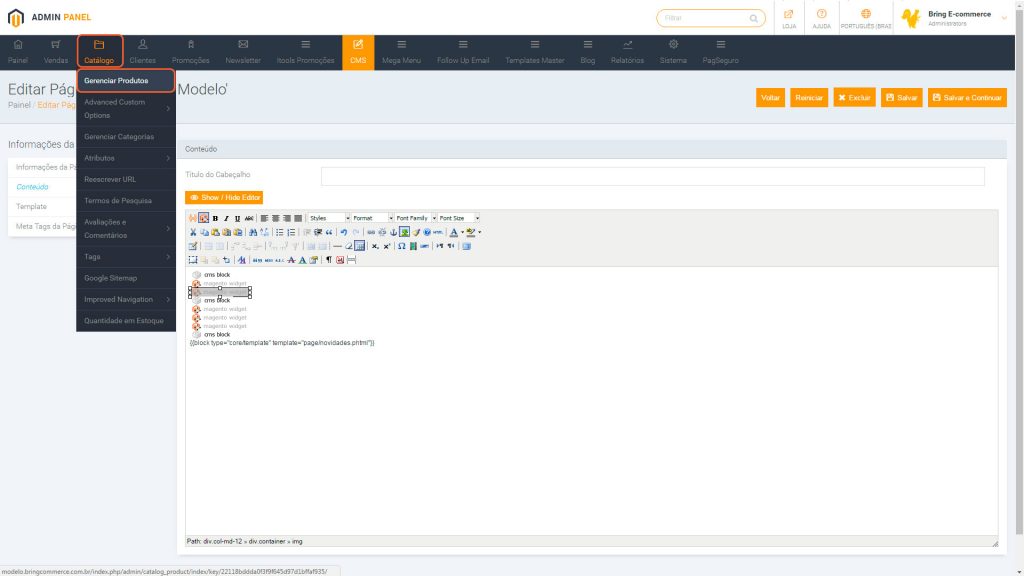
- Na tela de Edição da página, clicar em “Conteúdo”.

- Nesta parte, acho interessante diferenciar os componentes da página inicial para sempre alterarmos o componente correto:
- Os itens indicados na imagem abaixo, são “Blocos estáticos” definidos através do menu CMS > Blocos Estáticos. Não entraremos em detalhes sobre eles neste tutorial. Para mais detalhes sobre blocos estáticos clique aqui.

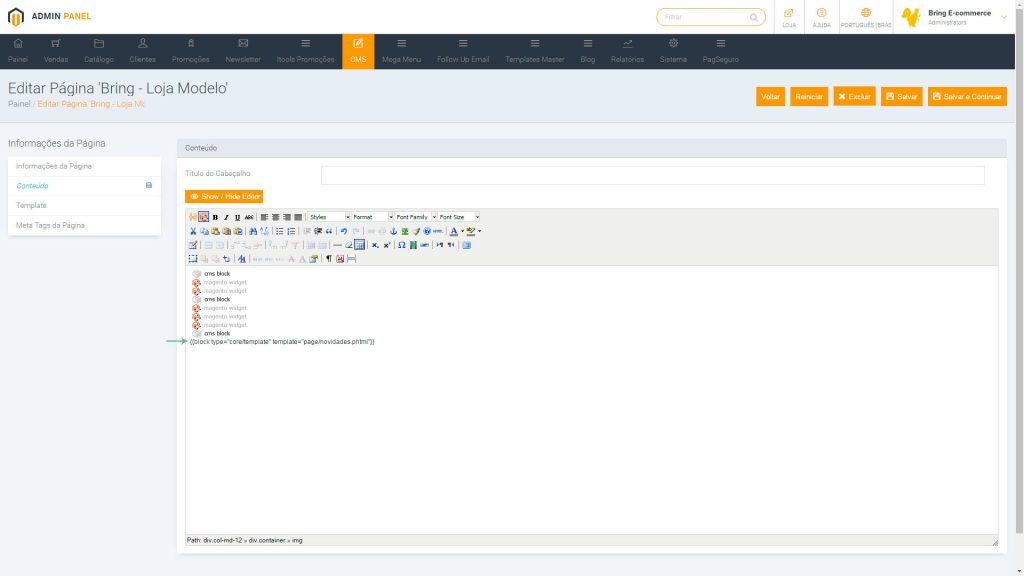
- Textos como os que aparecem na imagem abaixo também são Blocos estáticos.

- Textos como os que aparecem na imagem abaixo também são Blocos estáticos.
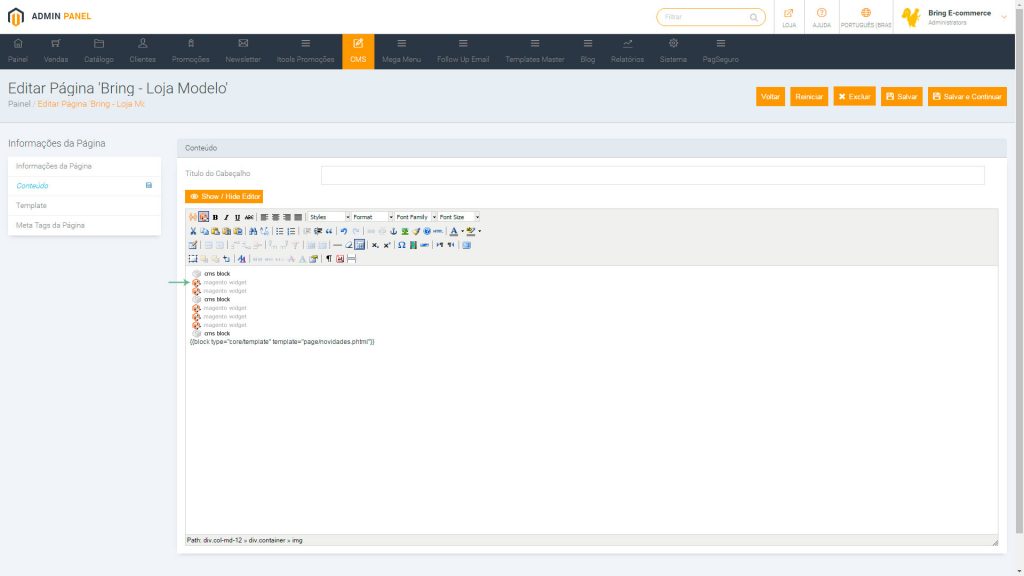
- O primeiro “Magento widget” na tela é onde ficam os banners (geralmente abaixo do menu e da barra de promoção). Também não entraremos em detalhes sobre os banners neste tutorial. Para mais detalhes sobre os banners da página inicial, clique aqui.

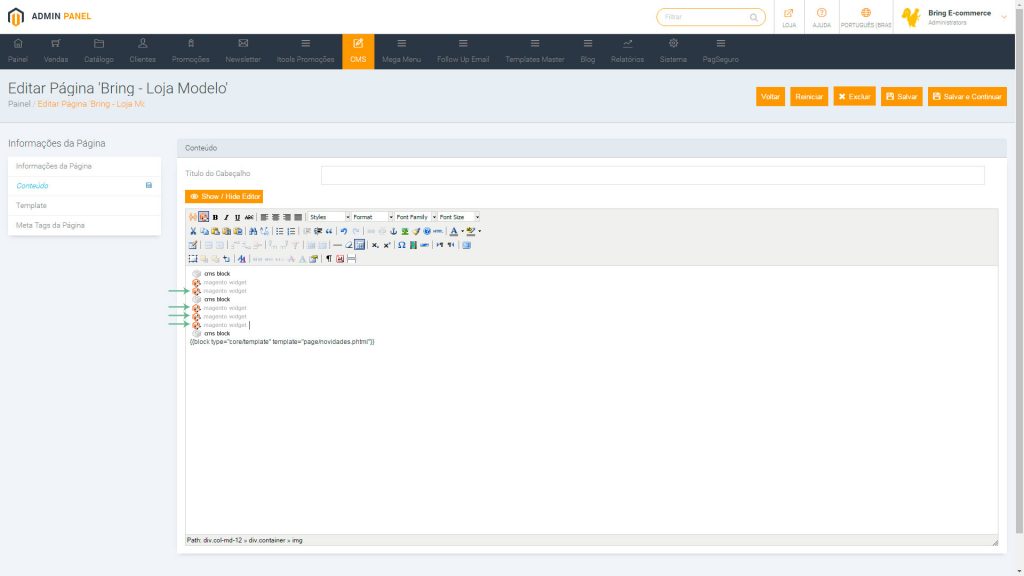
- Finalmente, os demais “Widgets” são as listas de produtos que aparecem na página inicial. Para alterar as configurações de uma lista, dê um duplo clique em um dos itens indicados.

- Os itens indicados na imagem abaixo, são “Blocos estáticos” definidos através do menu CMS > Blocos Estáticos. Não entraremos em detalhes sobre eles neste tutorial. Para mais detalhes sobre blocos estáticos clique aqui.
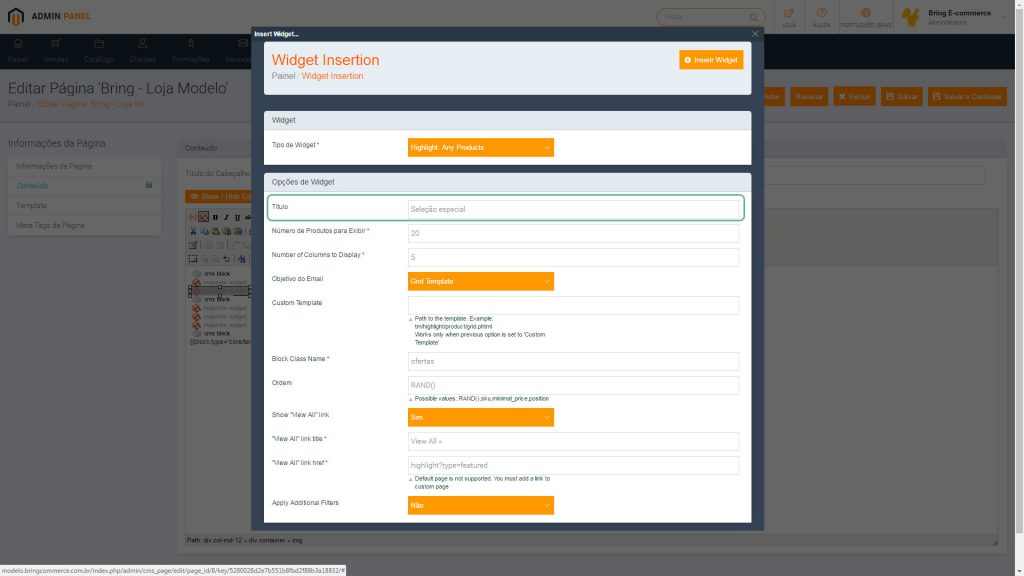
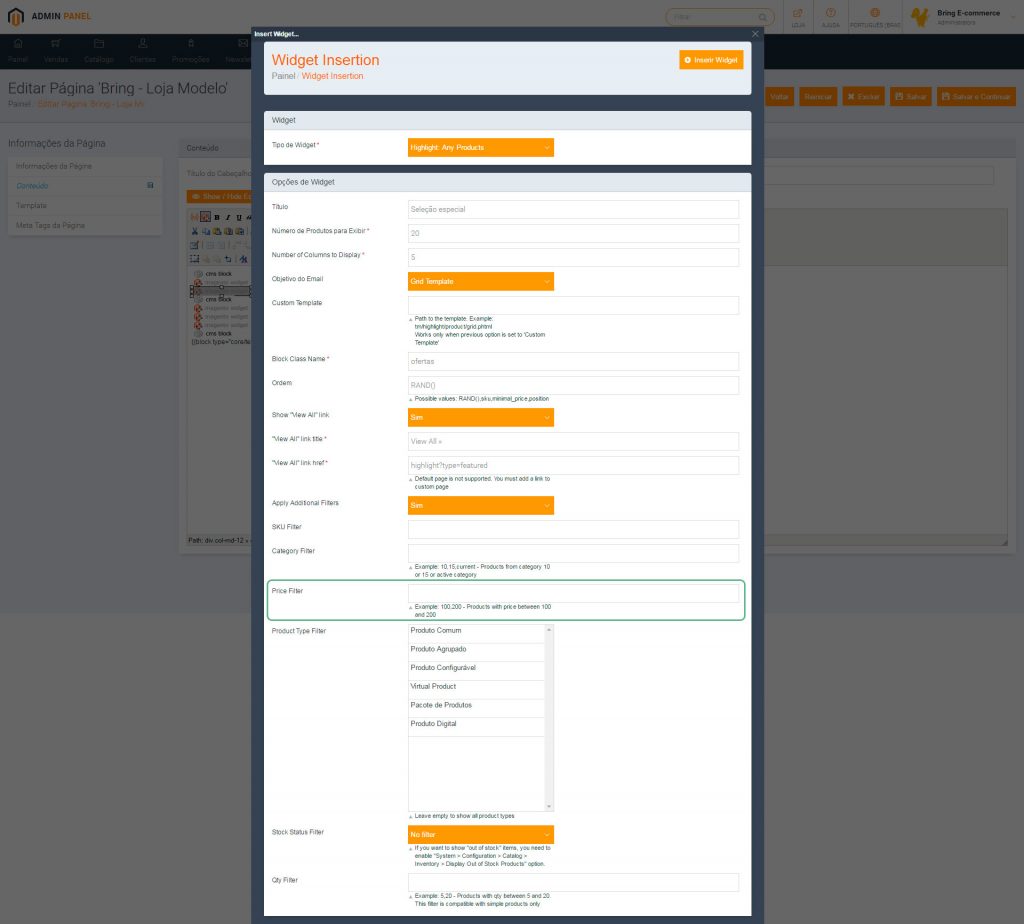
- Ao clicar no “Widget” o formulário de edição se abrirá. Nos próximos passos vamos detalhar os campos deste formulário.
- O campo título é obrigatório e o valor preenchido aparecera acima de cada “slider” de produtos.

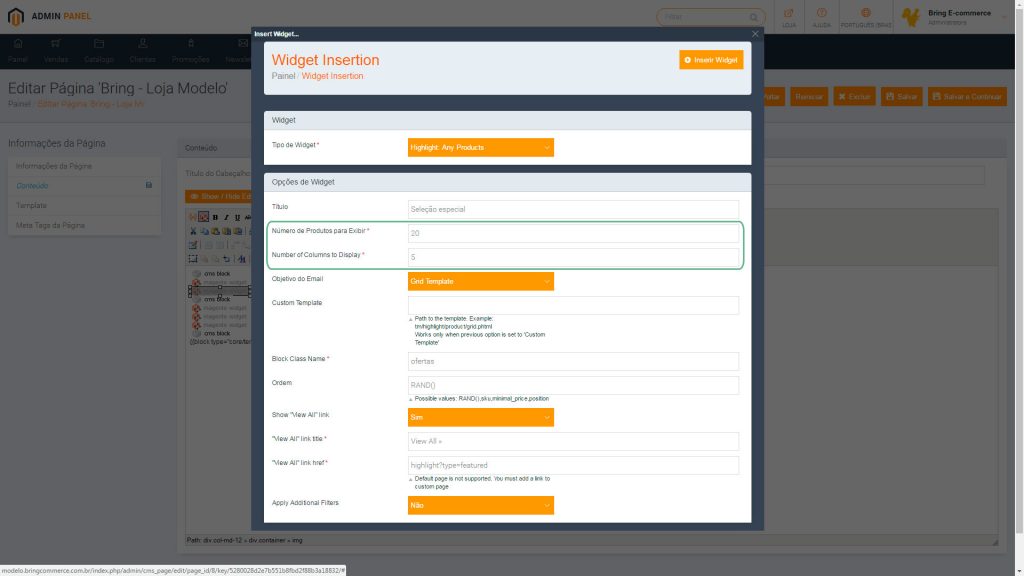
- Os campos destacados abaixo tratam do número de produtos que serão exibidos e da quantidade de colunas a serem exibidas, respectivamente. O campo de quantidade de produtos deve conter um valor maior que 5 para melhor exibição do slider de produtos. O número de colunas é dinâmico, sendo alterado de acordo com o tamanho da tela do usuário, portanto não é necessário alterar o valor deste campo.

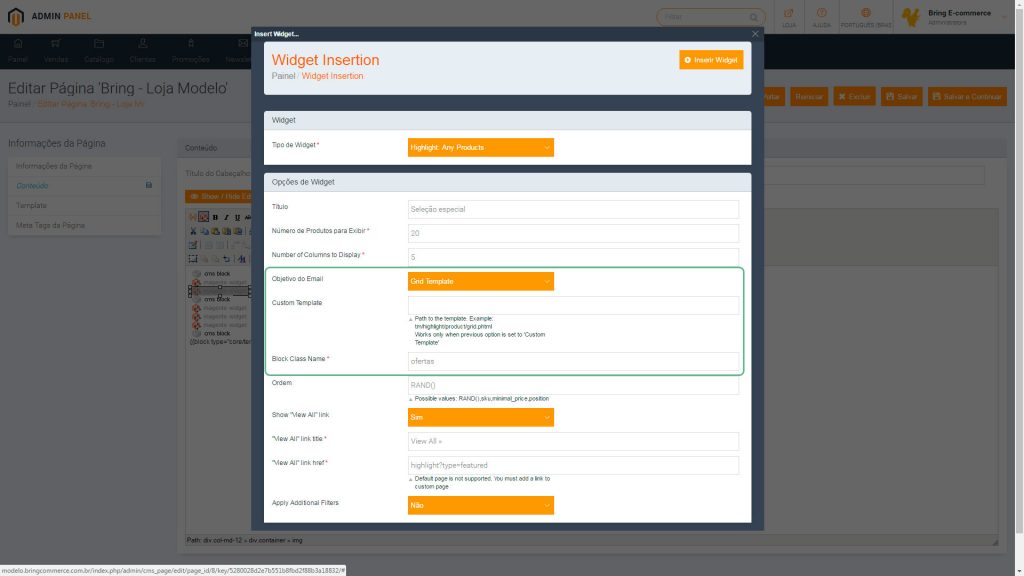
- Os próximos três campos tratam do layout da exibição de produtos. Para a melhor exibição é recomendado que os campos sejam mantidos com o valor padrão.

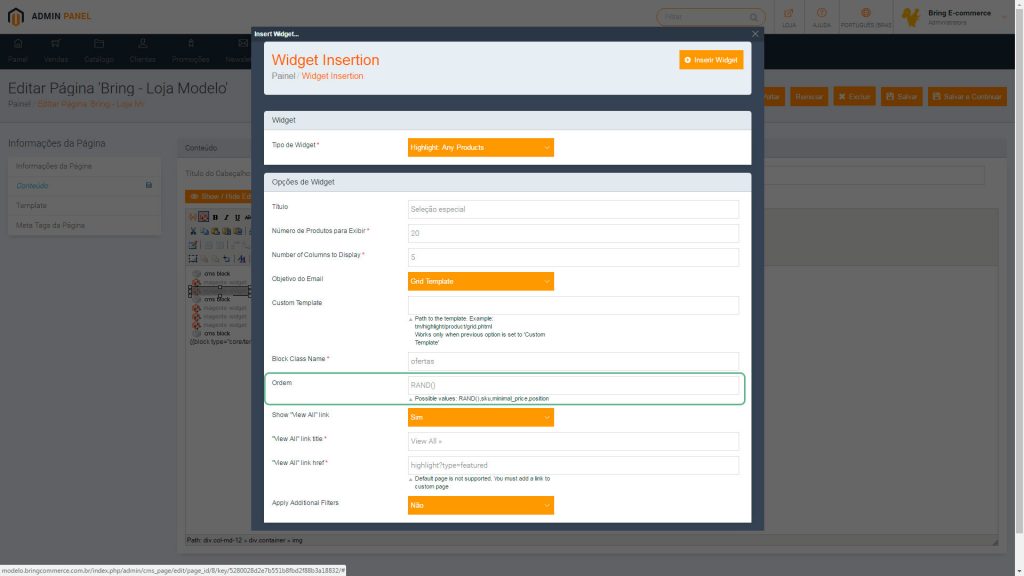
- O campo “Ordem” trata da ordem na qual os produtos serão exibidos e tem 4 valores possíveis:
- RAND() – Ordena os produtos aleatoriamente.
- sku – Ordena os produtos por SKU(Código).
- minimal_price – Ordena os produtos por preço em ordem crescente.
- position – Ordena os produtos por posição.

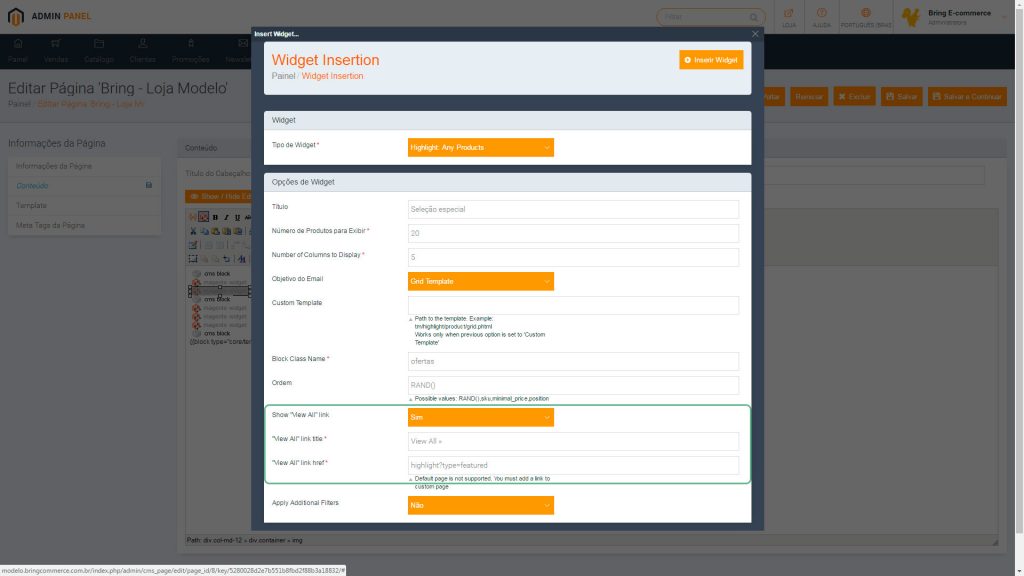
- Os próximos três campos tratam do botão “Veja mais”.
- O campo ‘Show “View All” link’ habilita (valor “Sim) ou desabilita (valor “Não”) a exibição do botão “Veja mais”.
- O campo ‘”View All” link title’ contém o texto do botão “Veja mais”.
- O campo ‘”View All” link href’ contém o endereço da página a ser carregada ao clicar no botão “Veja mais”.

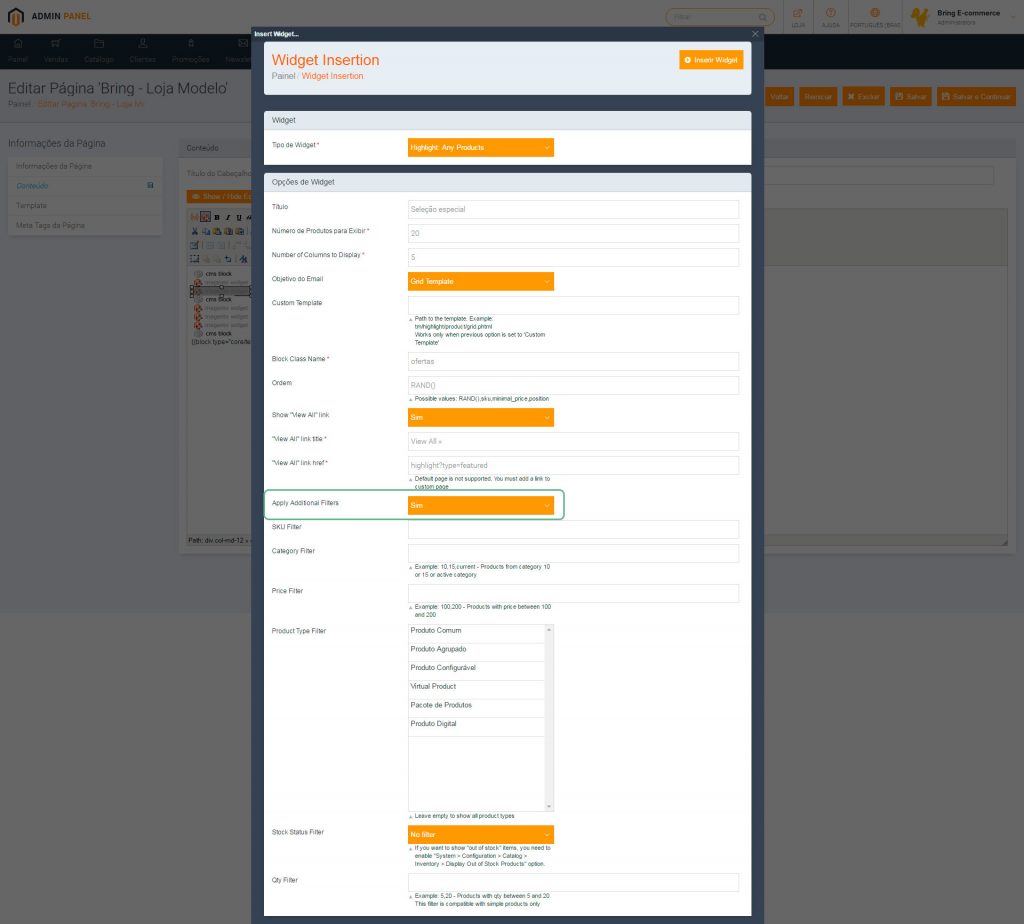
- O campo “Apply Additional Filters” Adiciona (Sim) e remove(Não) campos adicionais de filtragem de produtos.

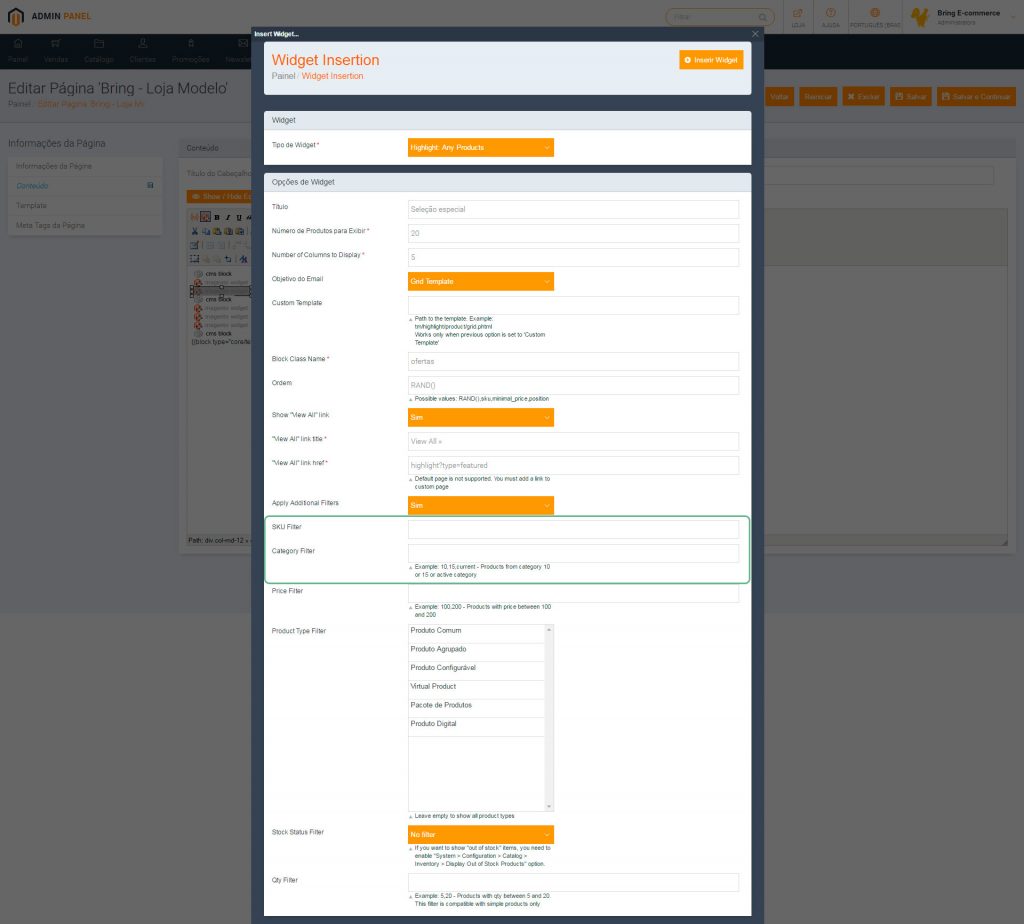
- Os próximos campos, respectivamente, definem:
- Um filtro por SKU (Código) do produto, podendo adicionar vários SKUs separados por vírgula(“,”). Utilizando esse filtro, apenas os produtos com SKUs listados no campo serão exibidos nesta lista.
- Um filtro por Categoria, podendo adicionar vários códigos de categoria separados por vírgula(“,”).

- Para encontrar os SKUs de produtos e códigos de categorias, siga os passos à seguir. Caso já saiba como obter essa informação, vá para o próximo passo.
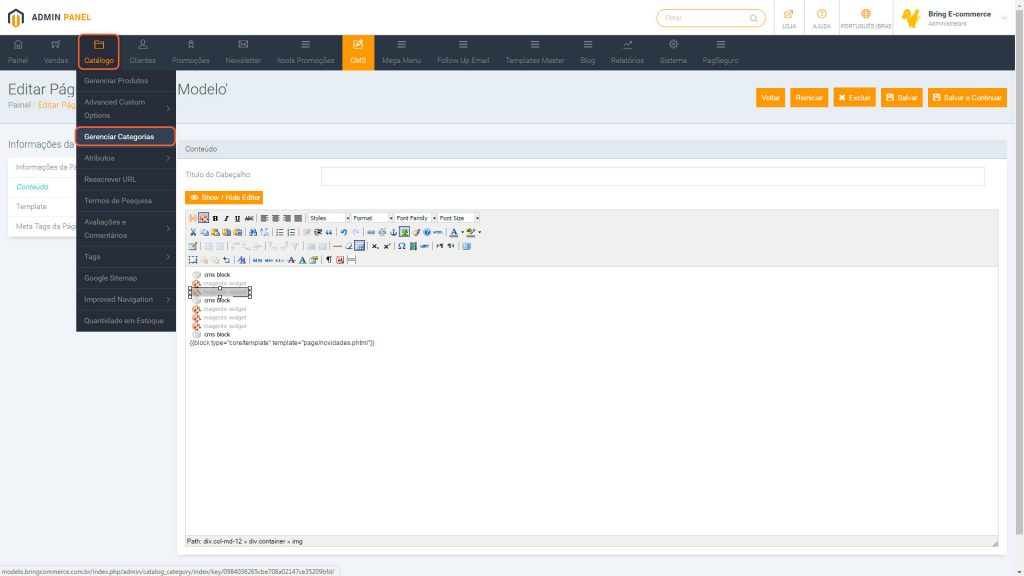
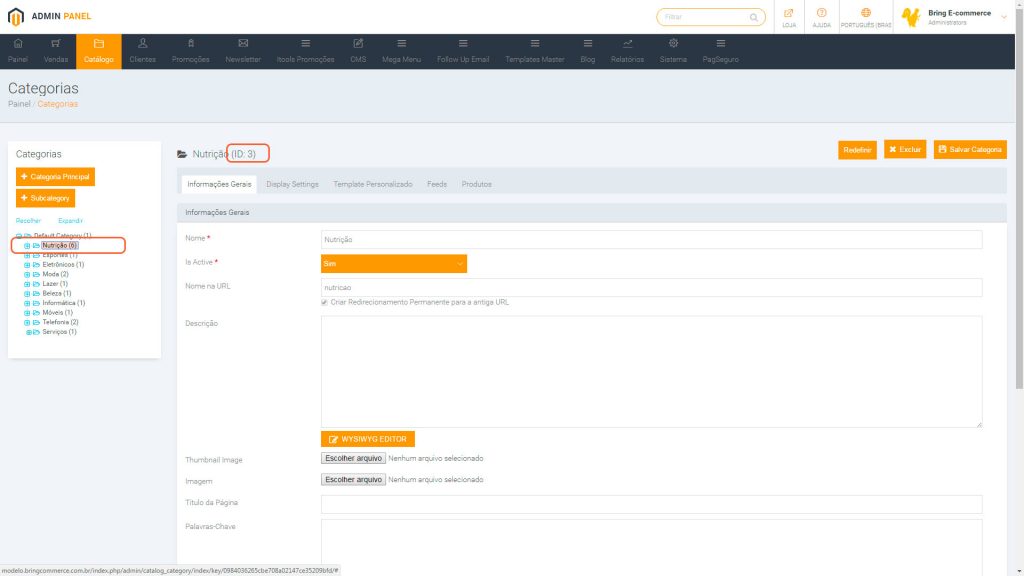
- Para Categorias, no menu Catálogo, clique em “Gerenciar Categorias”.

- Selecione a categoria que deseja saber o código e o mesmo aparecerá na tela à frente do nome da categoria.

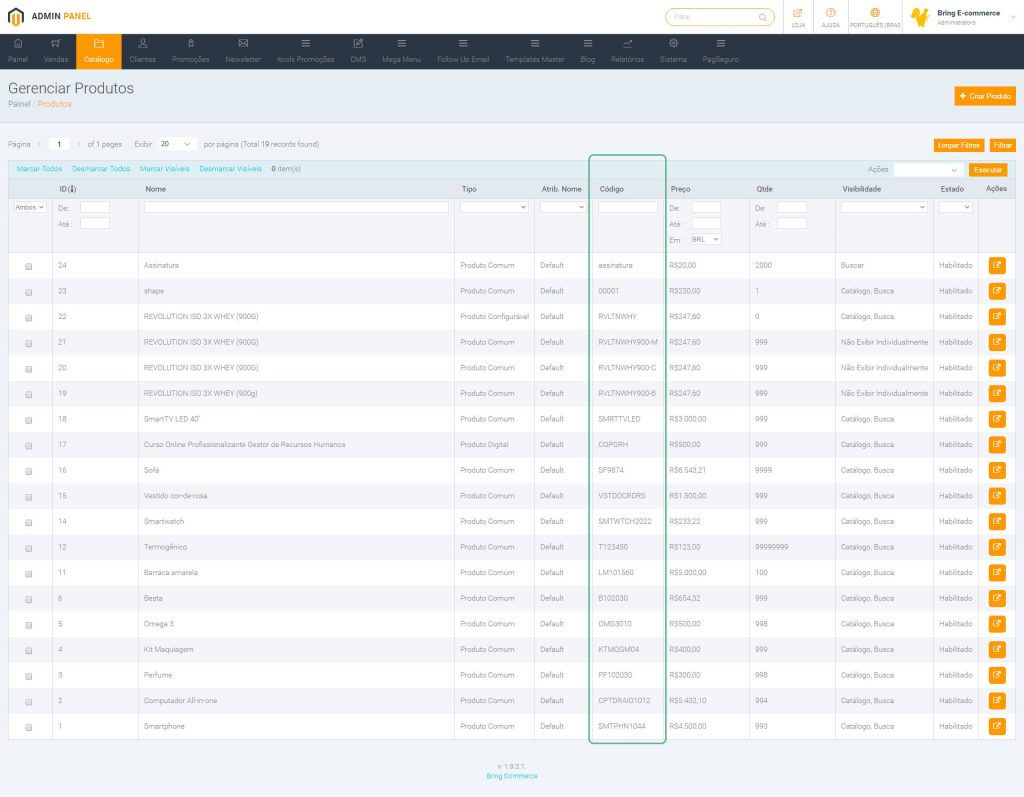
- Para Produtos, no menu Catálogo, clique em “Gerenciar Produtos”

- Na página de listagem de produtos os códigos são exibidos na coluna destacada e é possível filtrar os produtos para encontrar os resultados desejados.

- Para Categorias, no menu Catálogo, clique em “Gerenciar Categorias”.
- O campo não obrigatório “Price Filter”, quando preenchido, faz com que apenas os produtos com preço entre os valores inseridos (separados por vírgula) serão exibidos.

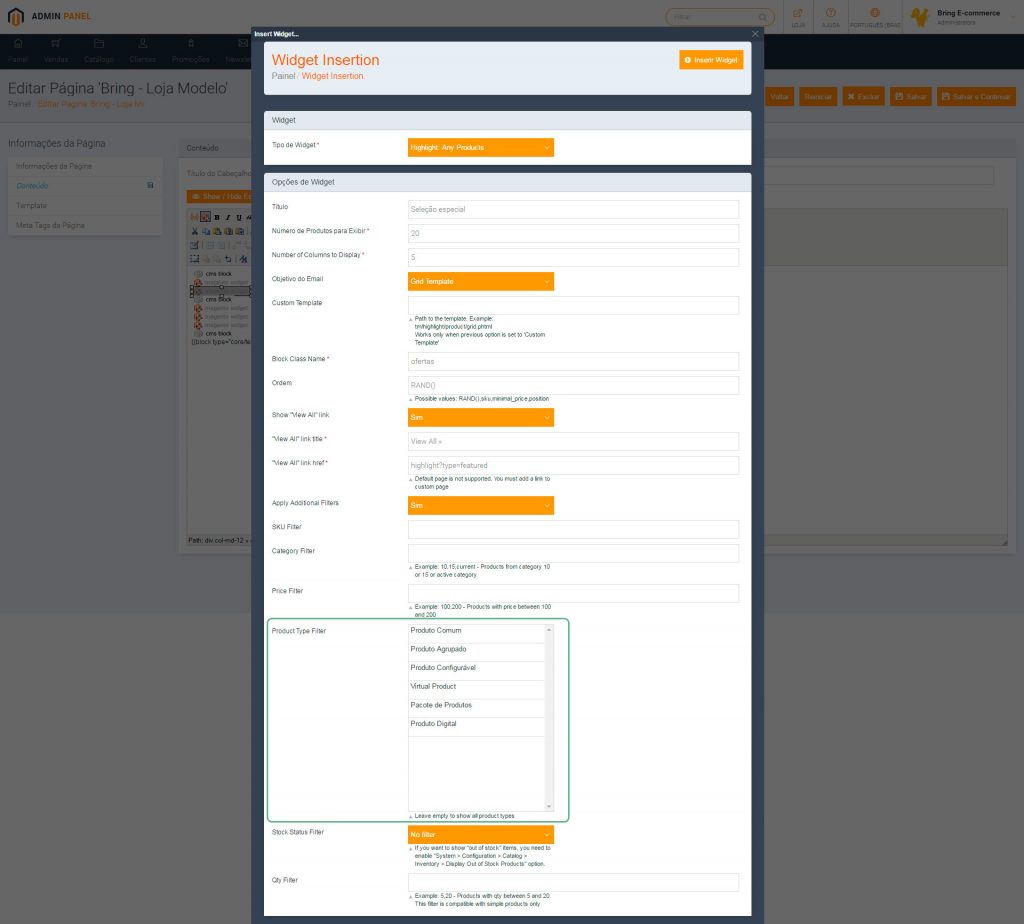
- O campo “Product Type Filter” permite apenas a exibição dos tipos de produto selecionados (ou todos caso não haja nenhuma seleção).

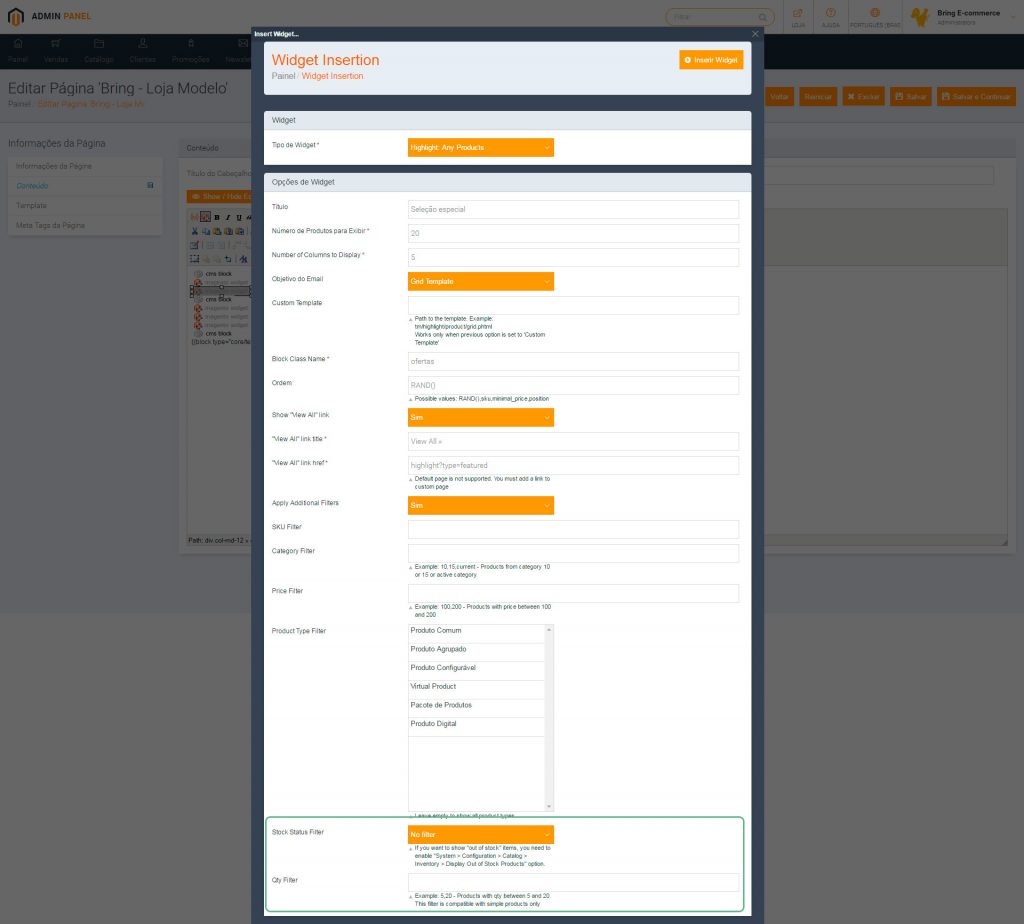
- Os últimos dois campos tratam de filtros por estoque:
- O campo “Stock Status Filter” permite escolher, além da opção padrão de não filtrar, se apenas os produtos com ou sem estoque serão exibidos. Para que seja possível exibir produtos sem estoque, é necessário alterar a configuração “Sistema > Configuração > Catálogo > Estoque > Exibir Produtos Sem Estoque”.

- O campo “Stock Status Filter” permite escolher, além da opção padrão de não filtrar, se apenas os produtos com ou sem estoque serão exibidos. Para que seja possível exibir produtos sem estoque, é necessário alterar a configuração “Sistema > Configuração > Catálogo > Estoque > Exibir Produtos Sem Estoque”.
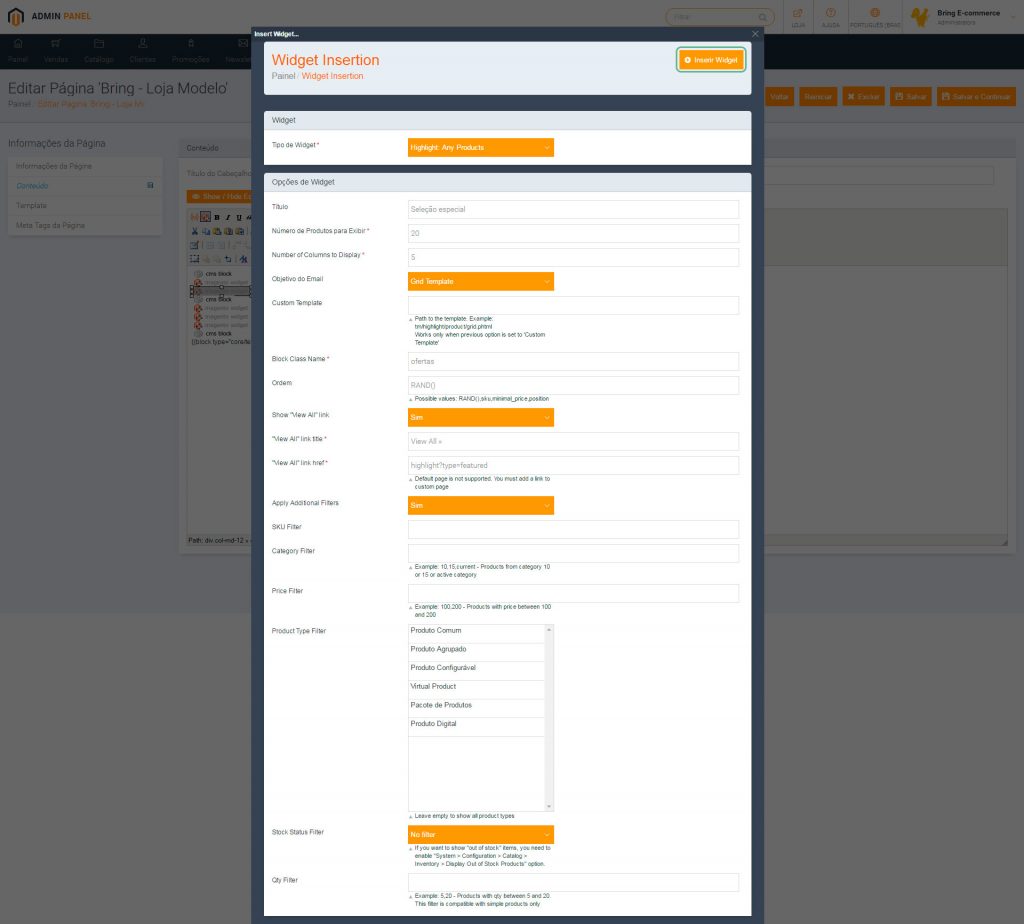
- Ao terminar a edição do widget, clique em “Inserir Widget”.

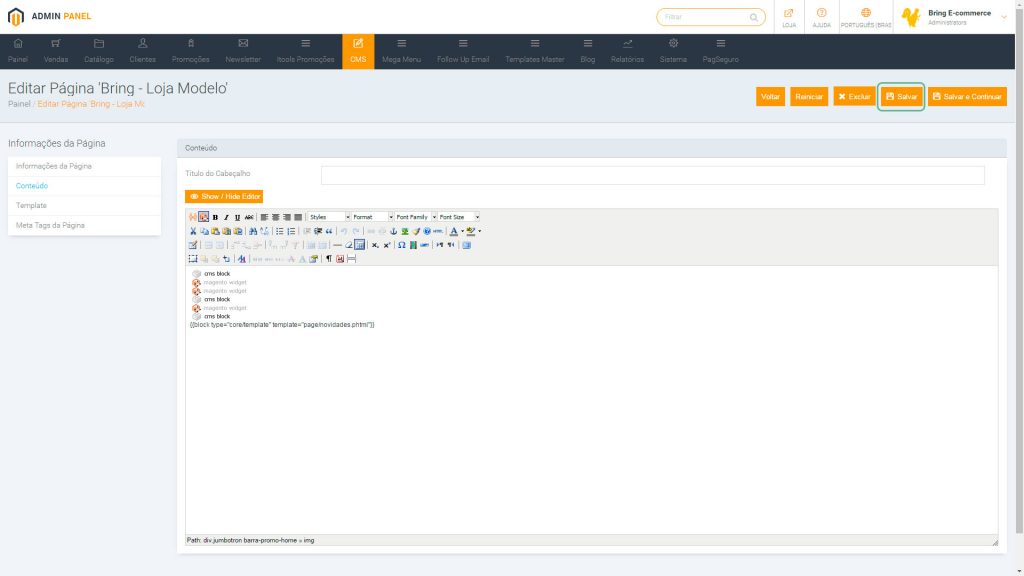
- Ao finalizar as edições da Página Inicial, Clique em Salvar.

- O campo título é obrigatório e o valor preenchido aparecera acima de cada “slider” de produtos.