Criando uma nova aba de informação na página do produto da Loja Modelo Bring
Este tutorial tem como objetivo detalhar a criação/edição de uma aba de informação na página do produto.
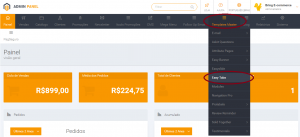
1 – Acessando a tabela de abas
Para visualizar a tabela de abas bata acessar o menu “Templates Master“->”Easy Tabs“.
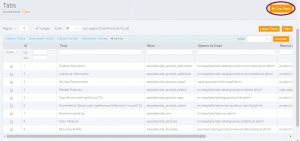
2 – Tabela de abas
Ao acessar a tabela de abas, será possível visualizar a lista de abas já existentes.
Caso queira criar uma nova aba, basta clicar no botão “Criar Pasta“. Para editar qualquer uma das abas existentes, basta clicar no item da tabela que deseja editar. Os procedimentos para criação e edição de uma aba são os mesmos.
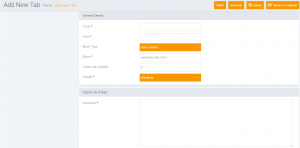
3 – Criando/Editando uma aba
Uma aba pode ter conteúdo estático, dinâmico, produtos relacionados, conteúdo html. Pode conter até mesmo o conteúdo de um bloco CMS.
Abaixo vamos detalhar os campos presentes no cadastro/edição de uma aba.
- Título: Será o título exibido na aba
- Alias: É um apelido para a aba
- Block Type: Define que tipo de bloco será exibido como conteúdo da aba. Vamos detalhar melhor abaixo.
- Bloco: Tem seu valor alterado, conforme selecionamos as opções do campo “Block Type“. Não é recomendado editar este campo.
- Ordem de exibição: Define a ordem em que a aba será exibida.
- Estado: Define a situação da aba. Caso o campo seja configurado para “Desativar“, a aba não é exibida.
Os campos presentes na área “Opções do Widget“, varia conforme a escolha do campo “Block Type“. A edição de seus campos é recomendada apenas em casos de inserção de texto ou conteúdo ou de seleção de bloco estático.
4 – Opções do campo “Block Type”
Conforme dito, o campo “Bock Type” define que tipo de conteúdo será exibido na aba e como será exibido. Ele possui as seguintes opções:
- CMS Bloco Estático: É possível selecionar um dos blocos estáticos já cadastrados/criados na loja para que seja exibido na aba.
- Custom Block: Deve ser informado o código de um bloco. Não recomendamos seu uso, já que a opção “CMS Bloco Estático” faz a mesma função, porém listando os blocos.
- Html content: Permite inserir um conteúdo html para a aba. Este conteúdo deve ser inserido no campo “Conteúdo” da sessão “Opções do Widget“.
- Informação Adicional: Recupera automaticamente os atributos que são marcados como informação adicional do produto.
- Nós recomendamos também: Exibe produtos que possam ser do interesse do cliente. Tais produtos devem ser vinculados diretamente no cadastro do produto no item “Vendas Agregadas“.
- Product Desription: Exibe a descrição do produto na aba.
- Product Tags: Exibe as tags do produto. Este recurso é pouco utilizado nos dias de hoje.
- Product attribute: Escolhendo esta opção, é possível definir a exibição de um atributo do produto. As opções de escolha serão exibidas no campo “Código do Atributo” da área “Opções do Widget“. Opção muito útil para exibir conteúdos dinâmicos como tabelas nutricionais, informações de tamanho e etc.
- Product’s Reviews: Exibe avaliações do produto feitas por clientes.
- Produtos Relacionados: Exibe produtos relacionados. Tais produtos devem ser vinculados diretamente no cadastro do produto no item “Produtos Relacionados“.
5 – Finalizando o cadastro/edição
Após o cadastro ou edição da aba, basta clicar em “Salvar”. Após isso, recomendamos também limpar o cache do Magento e se as alterações não surtirem efeito, tente limpar o cache do navegador (crtl+F5 no chrome e no firefox).